Hexo插入图片路径出错的处理方法
AI-摘要
Kimbleex GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
Hexo插入图片路径出错的处理方法
Kimbleex使用Hexo搭建个人博客时,插图片总是无法被读取。在网上查找了很多资料,都是让你安装hexo-asset-image插件,并且将根目录下的配置文件中的post_asset_folder设置为true。然而,我的亲身实践经历证实了这并不管用。
我在一篇博客中引用了我source/Photos/目录下的图片。并且经过检查我的相对路径是完全正确的,但是在博客页面中出现了报错。
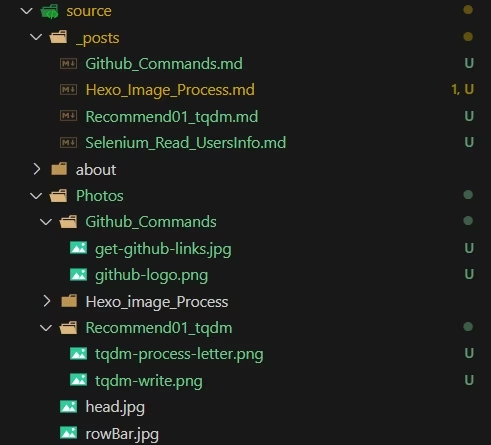
目录结构为:
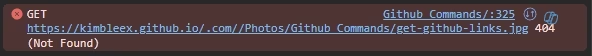
网页端报错为:
可以看到,我的本地目录经过指令hexo deploy -d构建后,网页读取的图片地址是https://kimbleex.github.io/.com//Photos/Github_Commands/get-github-links.jpg,相比于正确的应该被读取的地址/Photos/Github_Commands/get-github-links.jpg,多出了两个前缀,还多出了一个/,这显然是地址转化的过程中的问题。
OK事情又回到了本源,我在插入图片时,为了让hexo自动转化图片的地址,下载了hexo-asset-image插件,现在地址出现了问题,这显然是它的锅。
于是,我打开了这个插件的代码,仔细琢磨了它的代码逻辑,果然发现了罪魁祸首。
在node_modules/hexo-asset-image/index.js中,它给图片路径长度大于1的路径增加了一个/,并且在转换路径的过程中加入了root和link前缀,这不就是我们网页端报错的问题所在吗?
于是,按照正确的地址路径,修改node_modules/hexo-asset-image/index.js中的路径转换逻辑。
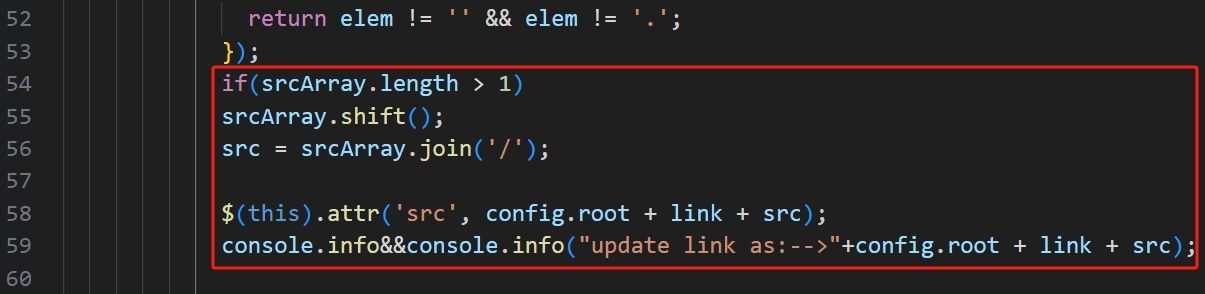
修改后的代码片段如下:
//将原来的逻辑代码注释掉,如下所示,并将最后的代码转换逻辑修改为正确的图片路径 |
修改后,重新部署,图片可以正常显示。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果